Adding Font Awesome to your Squarespace website
Are you wondering how to add Font Awesome icons to your website?
Font Awesome is an icon font. Think regular font, but instead of letters, you get icons. Font Awesome is the most popular way to add font icons to your Squarespace website. Created using scalable vectors, so you can use high quality icons that work well on any screen size.
Here is a quick 3 step guide: How to install Font Awesome to your Squarespace website.


1.
Sign up to Font Awesome for your Squarespace website.
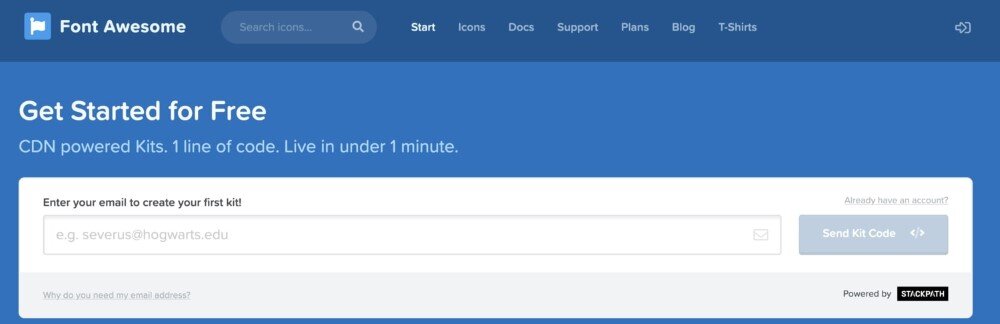
Go to www.fontawesome.com/start
Create your own Font Awesome kit, sign up with your email and Font Awesome will send you an email to confirm your account.
Once confirmed, Font Awesome will provide you with your own code and instructions to use your kit.

2.
Add Font Awesome kit code to your Squarespace website.
From your Squarespace website dashboard go to:
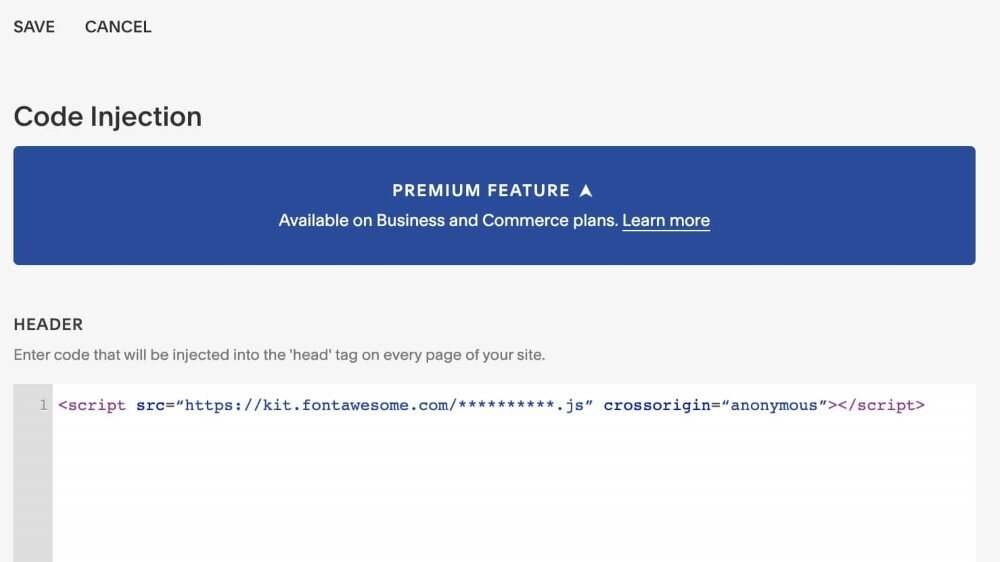
Settings - > - Advanced - > - Code Injection
In the header section add your code. It will look something like this:
<script src=“https://kit.fontawesome.com/**********.js” crossorigin=“anonymous”></script>

3. How to add Font Awesome icons to your Squarespace website page.
Go to Font Awesome and choose an icon you would like to add to your Squarespace website and copy the code.
For the rocket icon copy this code:
<i class="fas fa-rocket"></i>
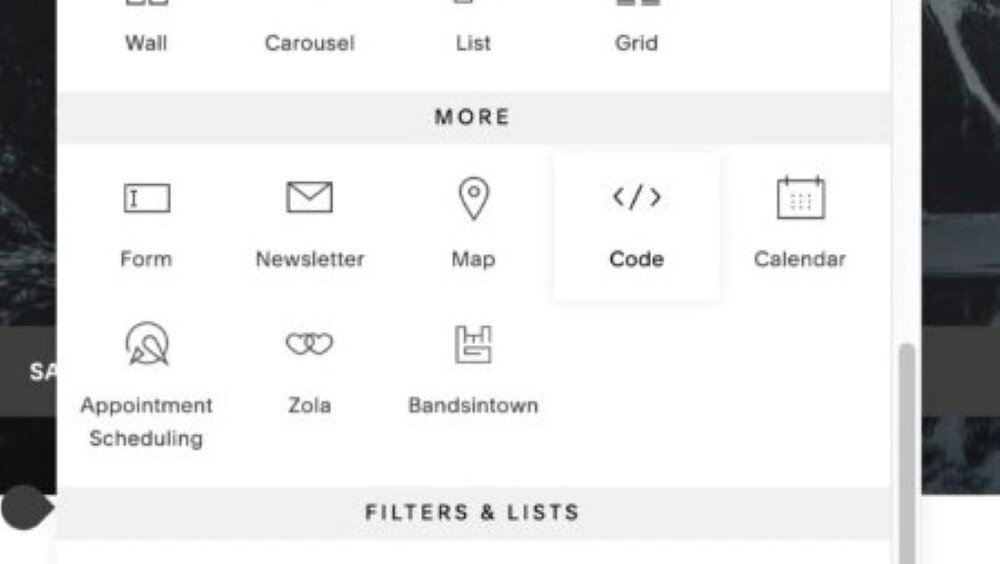
You can copy this code to a code block on your Squarespace website.
* If you dont want to set up a Font Awesome account then use this code:
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">`
If you have any questions or need any help with your Squarespace website design post a comment below or get in touch now.
Adding Google Reviews to your Squarespace website shows potential customers that you are a trusted and reliable business.
Are you looking for a way to boost your business on LinkedIn?
When it comes to building your website, two popular platforms stand out: Squarespace and Shopify.
If you're not already using GA4, it's important to upgrade as soon as possible.
In this post, we'll explore the key factors to consider when deciding whether to upgrade to Squarespace 7.1.
Let’s explore some practical and effective marketing strategies for websites that can help you stand out in the crowded online world.
In this guide, we'll walk you through the best and most frequently used apps for your Shopify store.
Making a great first impression should be one of the main concerns you have as a business owner.
Are you wondering how to a customise the summary carousel arrows in Squarespace 7.1?
Are you wondering how to add custom icons to your Squarespace website? Well, you have come to the right place.
Are you wondering how to add Font Awesome icons to your website? The most popular way to add font icons…
Squarespace does a lot right when it comes to SEO, it’s perfectly possible to optimise a Squarespace website…
Adding images to your Squarespace website navigation is a great look and can be easily achieved
If you are trying to customise your Squarespace website with CSS you need to know how to find ID selectors.
Squarespace Email Campaigns can now be added to any plan. Powerful new features to extend your brand’s reach…
Here are 4 of our favorite “simple” Squarespace CSS code snippets. These were tested on Brine.
You can now manage your website from your phone or tablet with the Squarespace App. Potential lifesaver!


















Squarespace is easy to use but there are still many benefits to hiring a professional web designer to build your website.