Add custom icons to Squarespace navigation
Are you wondering how to add custom icons to your Squarespace website?
Well, you have come to the right place. Here are the steps to add icons to your navigation in Squarespace. This code is for Squarespace version 7.1 and we are using the Beaumont template - if you have not upgraded to version 7.1 yet then we suggest you do. It’s awesome!
We will be adding icons from Font Awesome. For information on how to add Font Awesome to Squarespace check out our guide Adding Font Awesome to your Squarespace website.
Step 1.
First thing we need to do is find the class for the navigation links and copy to your custom CSS panel.
From the Squarespace dashboard navigate to:
Design > Custom CSS
In here we add the class for the navigation links and give it a background colour just to check we have done it correctly:
.header-nav-item a {
background-color: red; }
Step 2. Adding icons & styling
Next, we want to add our icons to the navigation links by using ::before pseudo element. We will also add the some styling. Go to fontawesome.com and select the code for the icon you would like to use. Our favourite is the rocket. (\f135).
Example:
.header-nav-item a::before {
content: '\f135';
font-family: FontAwesome;
display: inline-block;
padding-right: 9px; }
Step 3. Select a specific link
To select only the specific link then we can use :nth-child.
Example:
.header-nav-item:nth-child(1) a::before {
content: '\f135';
font-family: FontAwesome;
display: inline-block;
padding-right: 9px; }
* change the number depending on which link you want to select 1, 2 ,3 etc.
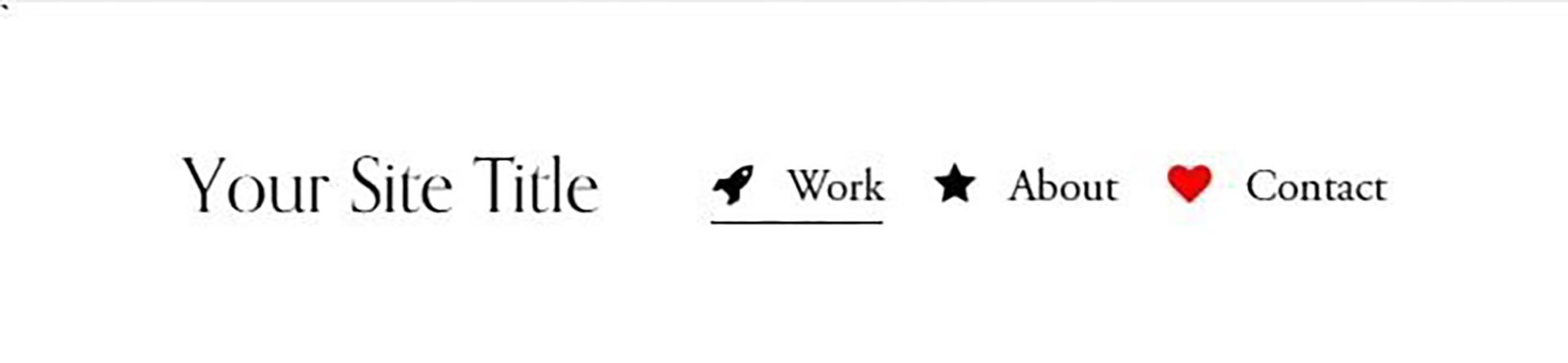
4. Different icon for each link
You can also use a different icon for each link. We have used the star and the heart. /f004 & /f005. Notice the difference in number 3?
Example:
.header-nav-item:nth-child(1) a::before {
content: '\f135';
font-family: FontAwesome;
display: inline-block;
padding-right: 9px; }
.header-nav-item:nth-child(2) a::before {
content: '\f005';
font-family: FontAwesome;
display: inline-block;
padding-right: 9px; }
.header-nav-item:nth-child(3) a::before {
content: '\f004';
font-family: FontAwesome;
display: inline-block;
padding-right: 9px;
color: red; }























Squarespace is easy to use but there are still many benefits to hiring a professional web designer to build your website.